From adam-p/markdown-here
Table of Contents
Headers
Emphasis
Lists
Links
Images
Code and Syntax Highlighting
Tables
Blockquotes
Inline HTML
Horizontal Rule
Line Breaks
Youtube videos
Headers
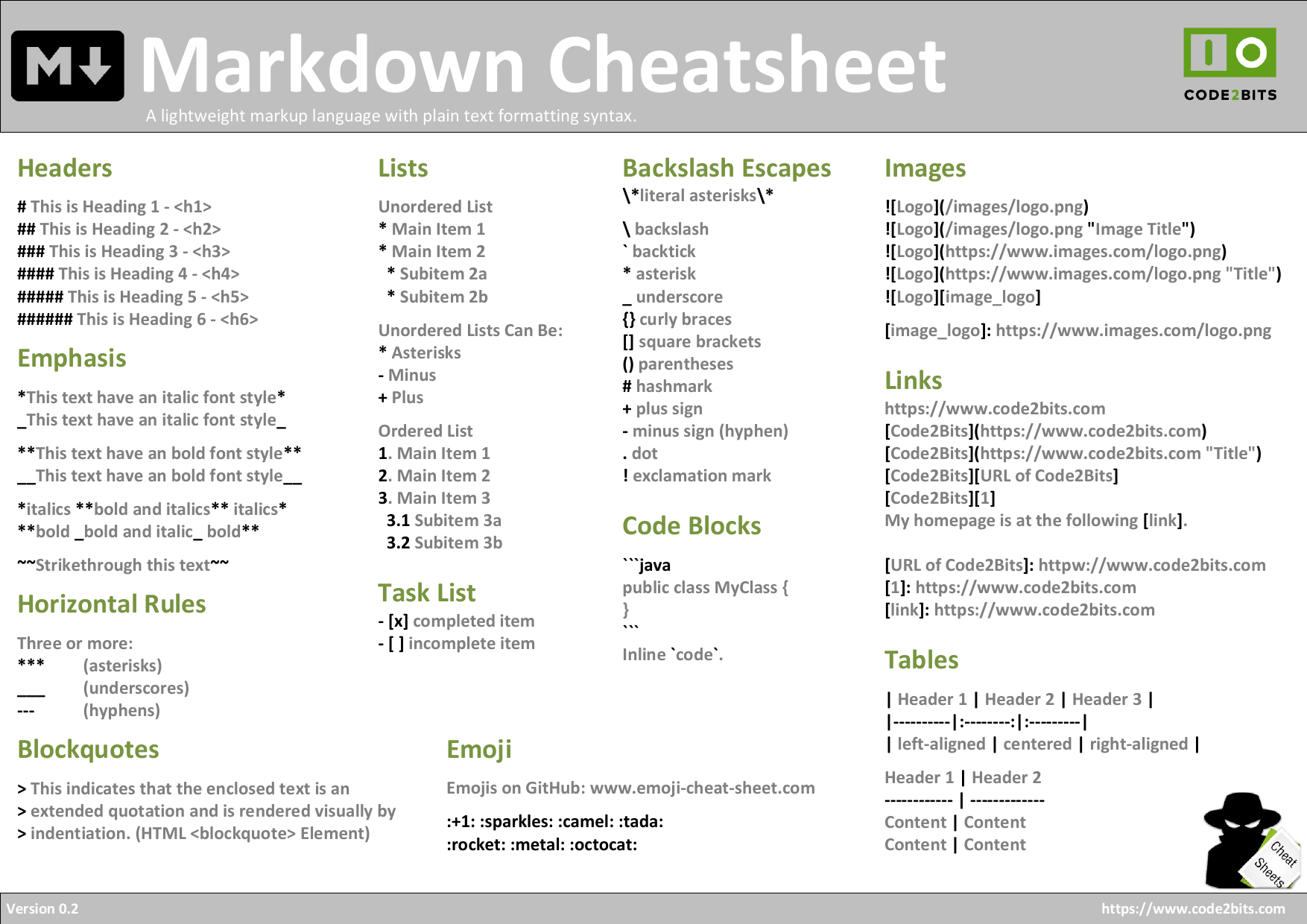
Markdown Cheat-sheet. They are written using the markdown. I will be sharing the syntax used in writing a markdown file, but first things first. Markdown syntax cheat sheet For your reference, here is a short listing of Markdown syntax that has been covered in this small introduction. If you decide to adopt it as a writing tool, you’ll find that Markdown has the means to simplify writing even more. Markdown is a lightweight markup language with plain-text-formatting syntax. It was created in 2004. Markdown, also referred to simply as md, are often used in readme files for writing messages on online-discussion forums and to create rich text in simple texteditors. This is a simple Markdown cheat sheet. I created it for my own needs, so I can find what I use and need quickly. If it’s a helpful resource for you too, cool. Headers # H1 ## H2 ### H3 #### H4 This is also an H1 And this is an H2 - Paragraphs. A paragraph is one or more consecutive lines. Markdown for Jupyter notebooks cheatsheet. You can use Markdown to format documentation you add to Markdown cells in your Jupyter notebook. Here's how to format Markdown cells in Jupyter notebooks: You can use the monospace font for file paths, file names, message text that users see,.
H2

H3
H4
H5
H6
Alternatively, for H1 and H2, an underline-ish style:

Alt-H2
Emphasis
Emphasis, aka italics, with asterisks or underscores.
Strong emphasis, aka bold, with asterisks or underscores.
Combined emphasis with asterisks and underscores.
Strikethrough uses two tildes. Scratch this.
Lists
(In this example, leading and trailing spaces are shown with with dots: ⋅)
- First ordered list item
- Another item
- Unordered sub-list.
- Actual numbers don’t matter, just that it’s a number
- Ordered sub-list
And another item.
You can have properly indented paragraphs within list items. Notice the blank line above, and the leading spaces (at least one, but we’ll use three here to also align the raw Markdown).
To have a line break without a paragraph, you will need to use two trailing spaces.
Note that this line is separate, but within the same paragraph.
(This is contrary to the typical GFM line break behaviour, where trailing spaces are not required.)
- Unordered list can use asterisks
- Or minuses
- Or pluses
Links
There are two ways to create links.
Or leave it empty and use the link text itself.
URLs and URLs in angle brackets will automatically get turned into links.http://www.example.com or http://www.example.com and sometimesexample.com (but not on Github, for example).
Some text to show that the reference links can follow later.
Images
Here’s our logo (hover to see the title text):
Inline-style:
Reference-style:
Code and Syntax Highlighting
Code blocks are part of the Markdown spec, but syntax highlighting isn’t. However, many renderers – like Github’s and Markdown Here – support syntax highlighting. Which languages are supported and how those language names should be written will vary from renderer to renderer. Markdown Here supports highlighting for dozens of languages (and not-really-languages, like diffs and HTTP headers); to see the complete list, and how to write the language names, see the highlight.js demo page.
Inline code has back-ticks around it.
Blocks of code are either fenced by lines with three back-ticks ```, or are indented with four spaces. I recommend only using the fenced code blocks – they’re easier and only they support syntax highlighting.
Tables
Tables aren’t part of the core Markdown spec, but they are part of GFM and Markdown Here supports them. They are an easy way of adding tables to your email – a task that would otherwise require copy-pasting from another application.
Colons can be used to align columns.
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
| There must be at least 3 dashes separating each header cell. The outer pipes ( | ) are optional, and you don’t need to make the raw Markdown line up prettily. You can also use inline Markdown. |
| Markdown | Less | Pretty |
|---|---|---|
| Still | renders | nicely |
| 1 | 2 | 3 |
Blockquotes
Blockquotes are very handy in email to emulate reply text.This line is part of the same quote.
Quote break.
This is a very long line that will still be quoted properly when it wraps. Oh boy let’s keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can putMarkdown into a blockquote.
Inline HTML
You can also use raw HTML in your Markdown, and it’ll mostly work pretty well.
- Definition list
- Is something people use sometimes.
- Markdown in HTML
- Does *not* work **very** well. Use HTML tags.
Horizontal Rule
Three or more…
Hyphens
Asterisks
Underscores
Line Breaks
My basic recommendation for learning how line breaks work is to experiment and discover – hit <Enter> once (i.e., insert one newline), then hit it twice (i.e., insert two newlines), see what happens. You’ll soon learn to get what you want. “Markdown Toggle” is your friend.
Here are some things to try out:
Here’s a line for us to start with.
This line is separated from the one above by two newlines, so it will be a separate paragraph.
This line is also begins a separate paragraph, but…
This line is only separated by a single newline, so it’s a separate line in the same paragraph.
(Technical note: Markdown Here uses GFM line breaks, so there’s no need to use MD’s two-space line breaks.)
Youtube videos
They can’t be added directly but you can add an image with a link to the video like this:
Or, in pure Markdown, but losing the image sizing and border:
Referencing a bug by #bugID in your git commit links it to the slip. For example #1.
License: CC-BY
Markdown is a lightweight markup language, like Creole, JsonML, or Texy!. The lightweight markup languages have a simple, intuitive syntax making them useful for various text editors and wikis.
Markdown was created by John Gruber and Aaron Swartz in 2004. It is widely used for annotating readme files and curating rich-text messages. Markdown is very useful for creating rich-text formatting using a normal, plain text editor.
In this post, we are going to take a look at some of the most useful and frequently used features of this language. This Markdown cheat sheet is going to come in handy for anybody dabbling in it.
Markdown Cheat Sheet Math
One thing to note here is that some of the features listed here are not fully supported by Markdown and needs additional support from the editor. But any new editor should do a good job.
Here’s the list of what we cover in this article:
1. Heading
You can create a heading by using an adequate number of hashes (‘#’). You can control the size of the heading by reducing or increasing the number of hashes.
### Big Header
## Bigger Header
# Biggest Header
2. Bold
The bold effect can be achieved using either the double star (‘**’) or the double underscore (‘__’). You need to wrap the text in any one of the mentioned symbols.
**Bold text created using the double star.**
__Bold text created using the double underscore.__
3. Italics

Italicized text can be created by using either the single star (‘*’) or the single underscore (‘_’). Just like the bold, you need to wrap the text in any one of these characters.
*Italicised text created using the single star.*
_Italicised text created using the single underscore._

Note: You can create the bold and italics effects together also (in case you want a ‘bold italicized’ piece of text). Be sure to close them properly as it can get pretty messy.
4. Blockquote
Quotes are very useful for writing messages or emails. To create a quoted text, you use the forward angle bracket (‘>’). There is a useful feature that some editors support. In case you have a very long passage to quote, you can conveniently place each sentence in a new line starting with a forward angle bracket.
You could shove everything in a single looooooooong line as well, but that’s simply less useful. This makes the source file much cleaner and readable.
> This is the first line.
> This is the second line. They are going to be part of the same quote. Cool!
> This is a very, very, very long line. This is going to look the same as before, but it’s much better to break this line into multiple parts if possible.
5. Strikethrough
Just like bold or italics, you need to wrap the text in the double tilde (‘~~’).
~~To create the strikethrough effect, use a double tilde.~~
6. Horizontal Rule
There are some ambiguities as to how a horizontal rule could be created. The original Markdown required the use of a triple hyphen (—) for creating a horizontal rule. But many editors these days support some other syntaxes as well such as the triple asterisk (***) and triple underscore (___).
This text is before the horizontal rule.
***
This text is after the horizontal rule.
7. Code
Often you would need to include a piece of code in your text. Markdown lets you include code very easily. In fact, you can include the code using two different methods.
The first way is to simply wrap the code inside single backticks (‘`’). This is the preferred way if you want an inline code i.e. any text in the same line before and after the code would be rendered in the same line.
This text is before the code. `This is a piece of code surrounded by backticks.` This text is after the code.
The second method is to use what is popularly known as ‘fenced code blocks’. A piece of code surrounded by triple backticks (‘“`’) would be rendered separately from the text preceding and following it.
“`
This is a piece of code surrounded by triple backticks.
“`
Note: While rendering codes is an inherent feature of Markdown, code highlighting is not. That being said, many modern editor support code highlighting anyway. You need to mention the language that you are using immediately after the opening triple backticks.

8. List
Lists are useful for creating numbered collections. There is, in fact, no special syntax for creating one. You simply write to them as you would have normally written, and the Markdown editor would take care of the rest.
- The first line.
- The second line.
- The third line.
9. Unordered List
Unordered lists are different from the ordered lists in that they don’t include the number, instead use a bullet symbol. The items can be specified using a hyphen (‘-‘), plus (‘+’), or asterisk (‘*’).
– The first item.
+ The second item.
* The third item.
10. Table
Markdown inherently does not support tables, although most of the modern Markdown editors support them. The columns are denoted by pipes (‘|’) while hyphens (‘-‘) are used to separate the heading and the rest of the rows.
| Product | Quantity | Price |
| ——– | ——— | —– |
| Milk | 1 liter | $1 |
| Butter | 0.5 kg | $3 |
| Tuna | 1 kg | $30 |
11. Links
There are many different ways to include an anchor or hyperlink in the document. You need to use the square brackets (‘[]’) for specifying the text while parentheses (‘()’) is used to specify the webpage (plus the optional description).
[This is a link without description.](https://www.google.com)
[This is a link with description.](https://www.google.com “Google knows everything!”)
12. Images
Including an image in your document is somewhat similar to including a link. Here you need to specify an alternate text inside the square brackets (‘[]’) while the link to the image is specified inside the parentheses (‘()’). Just like links, you can also specify an optional description.

13. YouTube Videos
Markdown Font Size
Including videos is not very straightforward, and it is mostly up to the editors (rather than Markdown). Following is a way to attach a video, although it cannot be played directly (it simply redirects the user to where the video is located).
[](https://youtu.be/6A5EpqqDOdk)
About the Author
ByteScout Team of WritersMarkdown Cheat Sheet Jupyter
ByteScout has a team of professional writers proficient in different technical topics. We select the best writers to cover interesting and trending topics for our readers. We love developers and we hope our articles help you learn about programming and programmers.
Comments are closed.